Introducción a React: Revolucionando el desarrollo web
En este artículo, te explicaremos qué es React, sus principales características y cómo usar React. Si alguna vez has navegado por aplicaciones web modernas y fluidas, es muy probable que hayas interactuado con React sin siquiera saberlo. React ha cambiado la forma en la que se desarrollan interfaces de usuario, permitiendo aplicaciones rápidas, escalables y eficientes.
La historia detrás de React: De Facebook al mundo
React fue desarrollado por Facebook en 2011 con el objetivo de mejorar la experiencia de usuario en sus aplicaciones. Se hizo público en 2013 y desde entonces ha sido adoptado por miles de empresas y desarrolladores de todo el mundo. Gracias a su flexibilidad y rendimiento, se ha convertido en una de las bibliotecas más populares para la creación de interfaces de usuario.
¿Qué es React y por qué deberías aprenderlo?
React es una biblioteca de JavaScript de código abierto diseñada para crear interfaces de usuario interactivas y eficientes. Gracias a su arquitectura basada en componentes, permite reutilizar código, optimizando el desarrollo y la escalabilidad de aplicaciones web.
Si quieres adentrarte en el desarrollo web moderno, aprender React es una excelente elección. Su amplia adopción en la industria y su comunidad activa te brindan acceso a recursos, soporte y numerosas oportunidades laborales. Además, los desarrolladores con experiencia en esta biblioteca (framework) son altamente demandados por empresas tecnológicas, ya que es clave en la creación de aplicaciones dinámicas y escalables.
Principales características de React
Componentes: La base de React
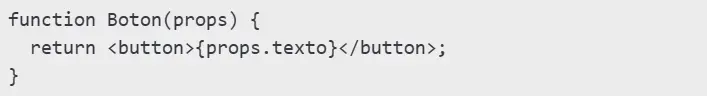
En React, las aplicaciones se construyen con componentes reutilizables que pueden ser combinados para formar interfaces complejas. Cada componente representa una parte de la interfaz de usuario y puede contener su propio estado y lógica. Por ejemplo, podrías tener un componente llamado Boton que puedas reutilizar en diferentes partes de tu aplicación:

JSX: Escribiendo HTML dentro de JavaScript
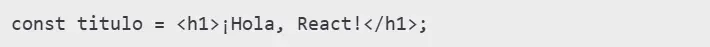
JSX es una extensión de JavaScript que permite escribir código similar a HTML dentro de archivos JavaScript. Esto facilita la creación y organización de interfaces de usuario.
Ejemplo de JSX:

Virtual DOM: Mejorando el rendimiento
El Virtual DOM es una representación ligera del DOM real. React lo usa para minimizar las actualizaciones directas en el navegador, mejorando el rendimiento y la eficiencia.
Cuando cambia el estado de un componente, React actualiza el Virtual DOM y compara los cambios con el DOM real, modificando solo los elementos necesarios.
Cómo usar React. Primeros pasos.
Configurando el entorno de desarrollo
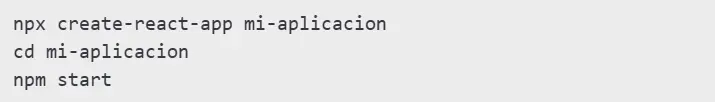
Para empezar a saber cómo usar React, necesitas instalar Node.js y utilizar un gestor de paquetes como npm o yarn. Luego, puedes crear una aplicación con el siguiente comando:

Esto iniciará un servidor de desarrollo y podrás ver tu aplicación funcionando en el navegador.
Creando tu primera aplicación React
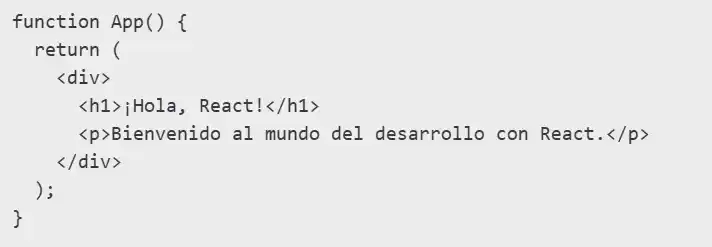
Dentro del archivo App.js, puedes modificar el código para renderizar tu primer componente:

Mejores prácticas y recursos para aprender React
Por último, esta librería de JavaScript, es una herramienta poderosa que te permitirá construir aplicaciones modernas, rápidas y escalables. Si quieres dominar React, aquí tienes algunas recomendaciones:
- Documentación oficial: La documentación de React es un excelente punto de partida.
- Cursos y tutoriales: Formarte en esta herramienta, es una excelente opción si te interesa especializarte en el desarrollo de aplicaciones web interactivas o si te apasiona trabajar con tecnologías modernas del front-End.
- Proyectos personales: La mejor manera de aprender es construyendo proyectos reales, como una lista de tareas o un portafolio interactivo y enfrentándote a la resolución de problemas y toma de decisiones.
Si estás buscando avanzar en el desarrollo web, aprender React es un paso fundamental. ¡Infórmate de nuestro máster en DESARROLLO WEB y descubre todas las posibilidades que ofrece!